业务领域
建筑安装施工是河北建工集团的第一主业。集团是河北省第一家取得建筑工程(3个)、市政公用工程、冶金工程等5项施工总承包特级的施工企业,拥有施工总承包、专业承包资质140余项,施工范围遍及建筑、市政、冶金、环保、钢结构、装饰装修、公路、铁路、桥梁、水利、电力、古建、园林绿化及生态修复等多个领域,构建了较为完善的建筑施工专业体系,形成了大型公用建筑、超高层建筑、地下空间、市政水务、冶金项目建设、装饰装修、园林绿化、装配式建筑、超低能耗建筑、古建筑修缮等一批拳头产品,施工足迹遍布全国30个省、市、自治区,出色完成了1000余项国家和地方重点工程,为国家和地方的经济社会建设做出了重要贡献。集团坚持打造精品工程,创造一流业绩,先后为国内外顾客奉献了国家、部、省级700余项优质工程,累计荣获中国建筑工程鲁班奖、国家优质工程奖和全国建筑工程装饰奖120余项,“河北建工”品牌赢得了社会、用户的广泛认可与信赖。
河北建工集团把房地产开发做为第二主业,秉承“设计领先、销售主导、品牌保证、服务至上”的核心理念,积极开拓住宅地产、商业地产、产业地产三位一体的开发格局,打造了“河北建工•祥云”地产品牌,年开发能力超过100万平方米,努力创造优美、安全、舒适、便捷、文明和具有高文化品质的工作生活环境。开发建设的滕州市祥云•奥体华府、祥云•奥体花园,高邑县祥云•凤凰福邸、祥云•凤凰尚苑,邢台广宗县祥云•天和盛世,承德县祥云•红创悦府、祥云•红创公馆,山东庆云县祥云•禧悦名府等成为“河北建工”地产品牌的闪光点。祥云•凤凰福邸项目荣获中国房地产行业综合性奖项“广厦奖”,祥云•奥体华府项目被评为“滕州地产热销楼盘奖”,被中国房地产行业协会列为“广厦奖”候选项目,祥云•岸芷汀兰、祥云•天和盛世、祥云•凤凰福邸西区一期荣获河北省住宅与房地产业协会“燕赵广厦杯”,祥云•天和盛世被评为省级园林居住小区。
河北建工集团具有对外承包工程、对外援助成套项目总承包、对外援助物资项目总承包、对外劳务合作经营等资格,连续多年入选ENR全球最大250家国际承包商。目前已在东南亚、南亚、中亚、东欧、东非、西非、拉美等多个国家和地区设立海外分支机构,先后承建参建了中国驻喀麦隆大使馆改扩建工程、乌兹别克斯坦泵站、老挝115KV输变电线路改扩建、河钢塞尔维亚烧结系统技改工程、援尼泊尔辛杜巴尔乔克县医院恢复和改造项目等“一带一路”沿线多个国家和地区100余项基础设施项目,成为河北省对外承包工程的标杆企业。集团累计完成各类建筑技术工人外派达1.6万人次,对外承包工程项下设备(含成套设备)、材料出口和多品种商品(240种)进出口遍布亚洲、非洲、欧洲以及拉美等多个国家和地区。
河北建工集团以科技创新厚植发展新动能,现拥有河北省绿色建筑产业技术研究院、河北省固废建材化利用科学与技术重点实验室、河北省装配式建筑智能建造技术创新中心等10个省级、市级科研技术平台,1个国家认定企业技术中心,5个省、市级技术中心,1个国家级装配式建筑产业基地、2个省级技术创新中心、14家高新技术企业,在智能化施工装备、数字化应用、装配式建筑、绿色低碳建造、被动低能耗建筑、固废建材化利用等技术方面取得了一大批先进成果,累计获得省部级科技进步奖90余项,取得国家专利700余项,编写国家、行业、地方标准200余项,形成国家级和省级工法300余项,创建国家和省级新技术应用示范工程200余项,在智能化施工装备、数字化应用、装配式建筑、被动低能耗建筑等技术方面引领了河北省建筑业科技发展潮流。
河北建工集团拥有工程设计研究总院、河北冀科工程项目管理有限公司等多家分支机构,具有建筑、市政、冶金行业设计甲级资质,以及勘察、规划、咨询、监理等40余项建设服务资质,能够为广大客户提供优质的民用建筑、工业建筑、室内外装修、市政工程、景观工程等工程项目设计、勘察设计,以及城市规划和居住区、住宅小区规划设计、区域能源规划设计。集团开展多专业工程监理、全过程工程咨询管理服务和建筑信息化技术服务。集团具有河北省最齐全的建筑检测资质,获证检测鉴定参数1100余项,是河北省建筑行业技术实力最强的检测鉴定技术机构。集团建有河北省高技能人才培训基地,具有建设领域施工现场管理人员(暨八大员)、建设行业18个普通中高级工种和28个建筑类技能工种高级技师及以下等级人员的培训考核资质,已累计培训考核4000余人。
河北建工集团以建工物流公司为业务主体,对内负责筹推进集团物资集中采购,对外重点发展中采网的社会化拓展。依托自主研发物资采购平台--中采网(http://www. cnzhongcai. com), 立足互联互通和数据获取及管理,为客户提供智慧供应链解决方案,构建万物互联的智慧采购生态圈。为助力集团公司采购管理水平提升,围绕业务流程优化、资金合理统筹、风险预防管控等方面革新采购管理模式,建立了业务体系“五大员”工作制度、三线管理稽核联动监督机制等一系列适合自身特色的管理制度,筑牢采购管理转型发展屏障,推动集采工作向纵深发展。目前中采网采购平台入驻供应商超过1万家,年集采量超90亿元。
项目投资板块是河北建工集团根据自身主业发展方向,从施工总承包到工程总承包,由工程承包商向项目投资商、运营商的华丽转身。凭借强大的企业综合实力,依托与政策性银行、产业投资基金等金融资源的战略合作,集团有效整合各方资源,为政府和平台企业提供从咨询、投融资到建设运营的“一站式”服务,不断拓展金融资本和建设产业相结合的特色发展模式。努力打造成以实业为基础,以新型产业为动力,以资本运营为核心,相关多元化发展的新型综合企业集团。集团强力挺进PPP、EPC+F项目及政府基础设施投资建设运营领域,在房建、市政、环保等基础设施投资建设多领域对接市场,先后成功实施了景州文体中心、怀安高铁新城配套基础设施建设、肃宁县中医院等多个PPP项目。集团与河北省内多个县市区签定战略协议,参与多项城市更新和园区建设项目,助力城镇建设和经济发展。
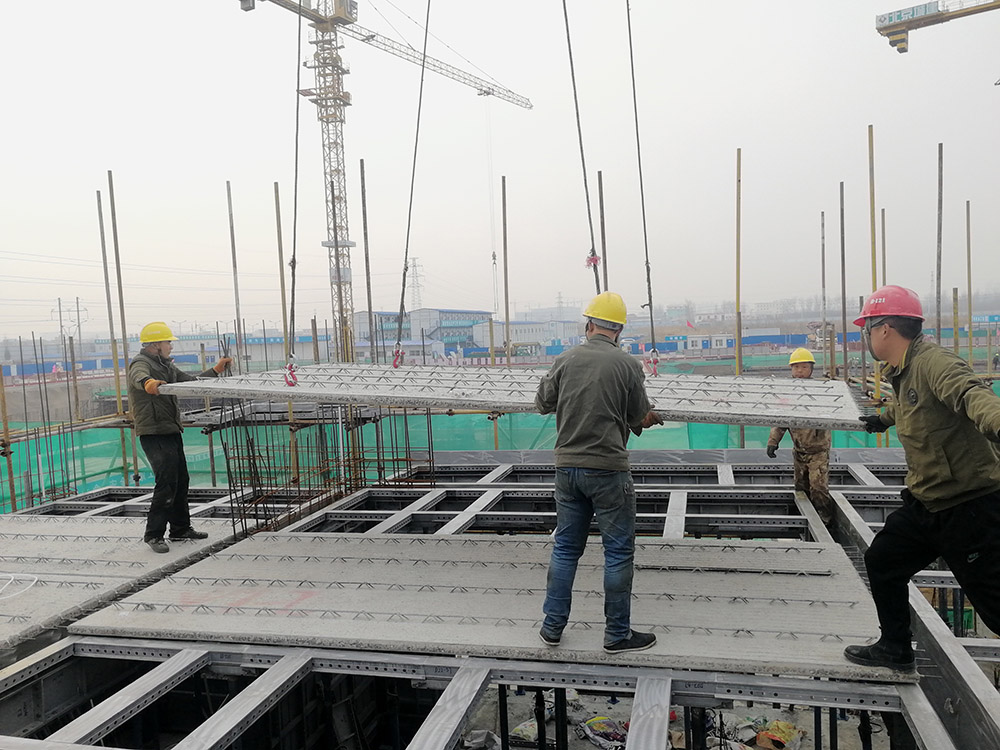
河北建工集团成立建筑工业化、建筑机械与门窗等研究机构,建有国家装配式建筑产业基地、门窗和钢结构加工厂,积极打造以装配式建筑、钢结构、断桥铝门窗构件加工制造,大力发展制造板块,构筑集团建筑制造产业链条。集团装配公司主要生产各种类型装配式建筑部品预制构件,以及综合管廊、海绵城市系列部品构件、城市装饰构件、桥梁预制等各类市政构件,可满足150万平米装配式建筑的需求。集团在灵寿开发区启动投资新建断桥铝门窗加工项目,计划年产断桥铝门窗25万平方米、钢结构3万吨。项目全部建成后,将形成水泥构件—断桥铝门窗—建筑钢构的建筑建材产业链。集团建研院研发的“冀研”碳纤维电热线采暖产品已在多地区应用,固废建材化综合利用与多个单位开展共建,取得了良好的效果。